tl;dr If you have a decent-size WordPress site, you should probably be using custom fields, custom post types, and page templates (collectively called structured content) to make sure you don’t run into problems down the line.
There are many ways to control how users enter content into WordPress sites, but we can safely generalize between two major categories: structured content (custom fields, post types, and page templates) and unstructured content (drag-and-drop page builders, visual editors / inline code).
While not the focus of this debate, it is hard to put aside most page builders’ reputation for outputting complicated, hard-to-override code. That said, each approach does have its pros and cons. But in my view, any website bigger than a handful of pages should probably be using mostly structured content.
If unstructured content causes problems, why use it?
The main benefit of using page builders (unstructured content) to build WordPress websites is a big one: any user with limited code knowledge can create and change dynamic layouts anywhere they want within a site. But the main drawback is also a big one: anytime you want to make a change to the design of all this content, you will most likely need to update each individual piece of content one by one. For a big site, this should be a non-starter.
Benefits of Using Custom Fields Over Page Builders
Structured content (not to be confused with structured data or schema markup), takes away some of the flexibility that page builders give you, but offers for more benefits than drawbacks.
Data Portability and Redesign Efficiency
By far the greatest benefit of this approach is how flexible your content becomes when it is kept separated from the inline styles and complicated HTML that page builders generally rely on to a developer. Sweeping changes can be made to the layout and design of a site with great efficiency since content is accessible in individual pieces, rather than in one big tangled blob.
Design and Layout Consistency
Structured data will always make for a more consistent design and layout. For example, if a user is presented with two specific custom fields when editing a page, that content will show up in the page template the right way. But if the user has a blank content area and needs to format the content themselves, there will invariably be differences or even code errors over time. These types of issues at best cause unprofessional design issues and at worst can break an entire site.
Other Benefits of Structured Content
- Improve SEO with indexable post types and taxonomies and structured markup within page templates
- Less time spent on editing by admin users with easy to use interfaces
- Use data in advanced ways, such as for API calls or conditional logic within a template.
- Create far more complex layouts than would be possible with page builders
Components of the Structured Content Approach
If you’ve decided structured content is a good idea for your WordPress site, let’s dive into what the components of this approach are. The main idea is to keep bits of data stored in separate buckets as much as possible, leaving them accessible for use in template output in a flexible manner. Here are some ways to accomplish that.
Custom Fields
Custom Fields, which can be attached to a page, custom post type, or a custom taxonomy, and are the main part of the structured content approach. The idea here is to compartmentalize this data for output in our custom templates. This means we can change how we use that data whenever we want without needing to make changes in the backend. One update in the template that is actually outputting the custom field content, and we’re done. No need to go back to each post or page.
Custom Post Types
Another core of this approach is using Custom Post Types to organize site content on a high-level. This allows us to easily creative custom archive and single views, and keep that data portable. There are scenarios where a Repeater field makes more sense instead of post types, which can be explored here. One approach for deciding when to use posts types or repeaters fields is that if a piece of content should be indexed by search engines and have its own permalink, use a post type.
Custom Taxonomies
When we combine Custom Post Types with Custom Taxonomies, we can now fairly efficiently group content together in an organized way. Taxonomies can be especially useful for filtering and search capabilities as they are more efficient than querying posts for Post Meta.
Custom Page Templates
For content that doesn’t easily fit into a Custom Post Type, like a group of pages that follow a similar layout or pattern, it can often make sense to use reusable Page Templates. This allows us to create custom layouts without the editor needing to worry about HTML markup. It can also provide an identifier which we can use to load specific custom fields.
Flexible Content Blocks
To a lesser extent, Flexible Content Blocks or custom Gutenberg Blocks can fit into this structured approach for when some level of autonomy or custom page layout is required. This would allow for a landing page to be built, for example, from a predefined selection of components that the user could put together how they see fit. When redesigning, these components can be targeted in the templates to make rather large changes fairly easily without revising each page in the WordPress admin.
Gutenberg Blocks?
Gutenberg blocks don’t necessarily solve long-term data portability issues, but they are more easy to target in sweeping code changes than other approaches that rely on inline CSS and over-complicated markup. But, basic tasks such as changing the order of Blocks around can be problematic, so you should really analyze whether or not to use Blocks for highly-repeatable content.
What does a structured content approach look like in practice?
For The Yoga Collective, a site with thousands of individual pieces of content, highly structured data was needed to ensure small changes could be deployed rapidly throughout the site. Taxonomies were mainly used because of the noted performance benefits over post meta.
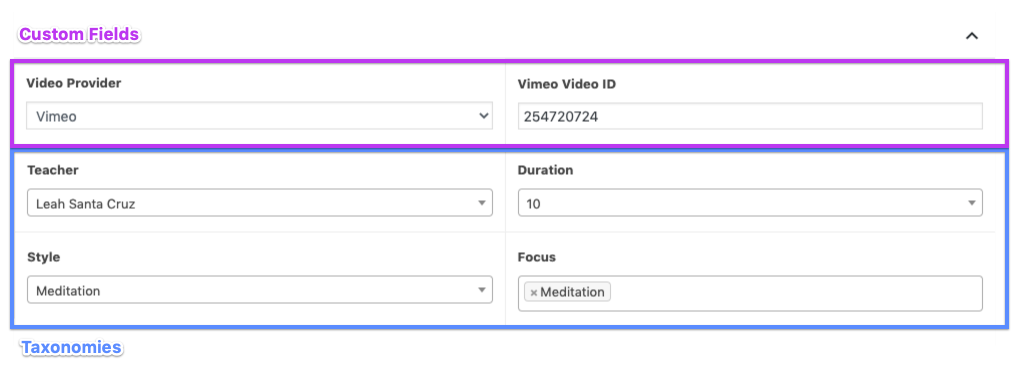
Admin View
A combination of custom fields and taxonomies are used for the Classes post type.

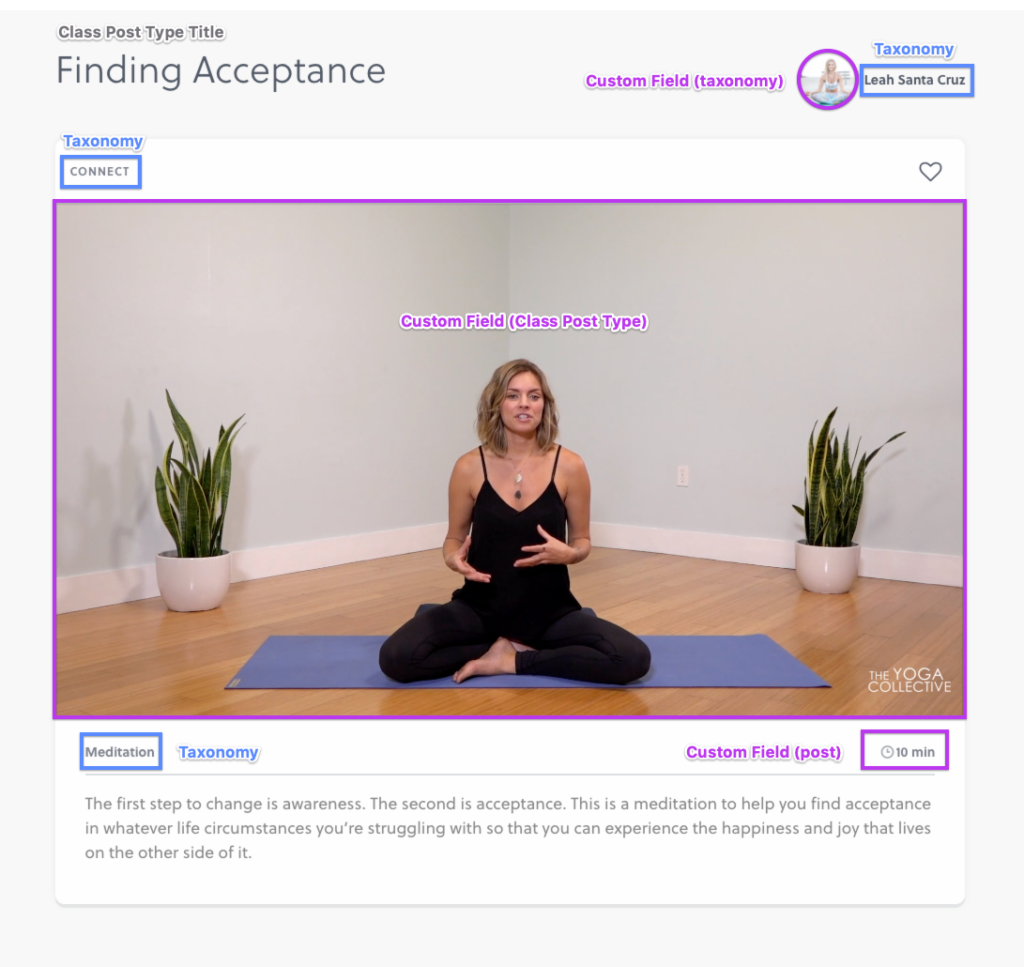
Front End View

What types of websites does this approach make sense for?
If you have a 5 page marketing site it won’t make sense to build out a highly structured backend to manage your data. Go to town with a page builder, custom code, or Gutenberg blocks. When it’s time to redesign, you’ll have to start over but there won’t be much to manage.
Once we start getting into websites that meet any of these criteria, a structured content approach starts to make a lot more sense:
- Multiple content types
- Reusable page templates
- A lot of content
- Similar modules or content blocks that appear throughout
Why Any of This Matters
In the long run, using custom fields is going to extend the life of your website because you’ll be able to make changes more efficiently over time. And when it does come time for a redesign, you’ll save a lot of time and budget since you’ll be able to take advantage of all of that flexible data you have to work with. You won’t have to go into each page and remove messy inline code, or format each piece of content to match the new design. Everything can be done programatically, which means efficiency and cost savings.
Ultimately it will cost more up front to build out a site using this approach, but maintenance, admin, and redesign costs should be factored into the equation as well.
And of course, there is no rule saying you can’t blend the two approaches when building out your WordPress site. Although some developers might take issue with that page builder plugin you try to install…

